Colors can also be made semi-transparent by specifying a transparency value (or as it is also known an alpha channel value). This will instruct the library to mix the foreground color with a certain amount of the background colors creating a "shine-through" effect.
The alpha channel is specified as a real number in the range [0.0, 1.0] where
0.0 means no transparency and 1.0 means full transparency (i.e. only the
background color is shown). The transparency is added as a postfix to the color
specification separated by a '@' (at) character. It is often most used with area
fills (i.e. when using SetFillColor())
For example the following are valid alpha channel modifiers
-
SetFillColor('red@0.2'), A slightly transparent red color -
SetFillColor('red@0.8'), An almost completely transparent color
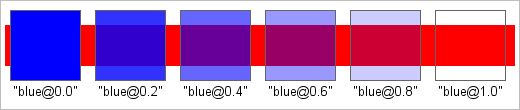
The result of using different alpha modifiers are shown in Figure 7.1. Using alpha channel modifiers where the blue color is made more and more transparent to allow the red bar in the background to become more and more visible.
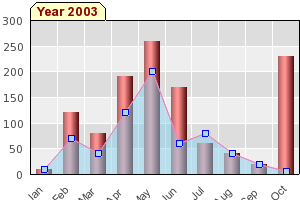
As a final example of how to use transparency we show a graph in Figure 7.2. Making use of transparency to combine two plots ( that uses transparency to allow an area
plot to be mixed with a bar graph.barlinealphaex1.php)
Tip
For all graph examples shown in this manual you can always click on the file name in the title of the graph to view the actual source that created the graph.
Since all colors that can be displayed on a computer can be modeled with the appropriate RGB triple the above ways will allow you to specify any colors you might need. However, conceptually it might be easier to think of colors in terms of "a light blue" instead of a modified RGB triple so the library allows you to take a basic color and apply a brightness correction factor.
The brightness factor is a postfix to the color string separated from the core color with a ':' (colon) character. The brightness factor is a real number in the range of [0.0, 2.0]. Using a brightness factor of 0.0 means that the color will be black (no brightness at all) and a factor of 2.0 means that the color is white (maximum brightness). Using a factor of 1 will leave the original color untouched.
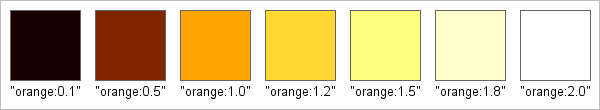
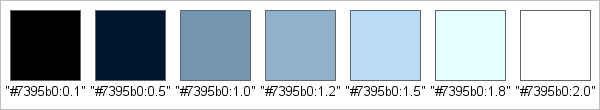
The brightness factor can be specified for named and HTML colors, see Figure 7.3. Adjusting brightness of named color specifier and Figure 7.4. Adjusting brightness of a HTML color specifier for more examples how the factor adjusts the color.
For example, the following code snippets show valid color brightness modifiers
-
SetColor('red:0.8');, A slightly darker red color -
SetColor('red:1.5');, A brighter red color -
SetColor('#3485a9:1.8);, A bright blue-greenish color
Note
The brightness factor is a purely linear factor but due to the human eyes
non-linear sensitivity for colors the perceived difference between (for
example) "red:1.1" and "red:1.2" than between
"red:0.2" and "red:0.3" even though the
relative difference is the same.
It is also possible to combine the two previous discussed modifiers. This is done by first adding the transparency specifier and then the brightness adjustment as the following examples demonstrates.
-
SetColor('red@0.7:1.2'), A highly transparent slightly bright red color -
SetFillColor('#4545aa@0.3:1.5'), A bright blueish semi transparent color